Creating a Page
- Double-click or hover over the page, and then click
 at the upper-right corner.
at the upper-right corner.

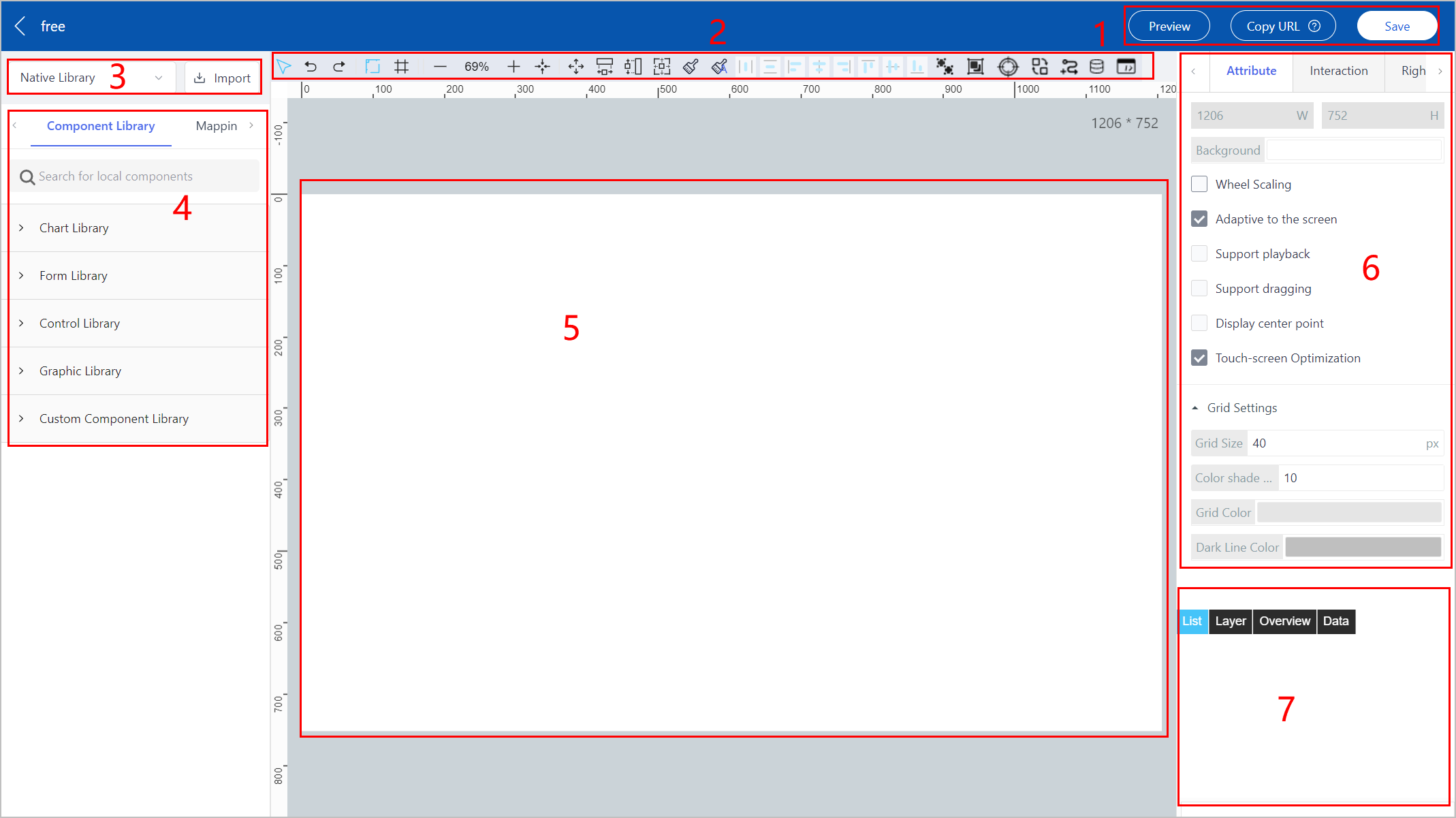
| No. | Parameter | Description |
|---|---|---|
| 1 | Page operation | Preview/save the page or copy the page URL for quick use in script. |
| 2 | Tool bar | Tools used during page design. |
| 3 | Template library | Template libraries that provide templates from Bluetron or your other low-code applications for quick design.
|
| 4 | Element library |
|
| 5 | Canvas | The place where you design your application. |
| 6 | Design operation |
|
| 7 | Page functions | Select elements, change element relations, view page effect and edit page through script. |
- Click on the canvas, and on the right side, change the canvas attributes as needed.
- Attribute
- Basic Settings

Parameter Description Canvas size Displays the canvas size set during block layout settings. If the block is Flow Layout, you can change its size, and if it is Free Layout, the size is fixed. Background Edit the block background color. Wheel Scaling - Enable it, and then when you scroll the wheel in operation center, the page zooms in or out.
- Disable it, and then when you scroll the wheel in operation center, the page scrolls up or down.
Adaptive to the screen - Enable it, when elements exceed block margins, the block will adapt its size to contain all elements in operation center.
- Disable it, when elements exceed block margins, elements that outside the block will be hidden in operation center.
infoOnly available for free layout.
Support playback Enable it, and then you can playback data in operation center by right-clicking the page and selecting playback. infoMake sure datalink elements are added and History is enabled.
Support dragging Set whether you can drag the block in operation center. Display center point Set whether to display the middle point of elements. infoWe recommend hiding the middle point to avoid moving it during dragging.
Touch-screen Optimization Set whether to optimize the page display on touch screens. - Grid settings Set Color shade change at intervals to 5, and the grid line switches between Grid Color and Dark Line Color every 5 grids.
 how to display grids
how to display gridsClick
 on the top tool bar to display or hide grids.
on the top tool bar to display or hide grids.
- Interaction
- Click the drop-down list, and then select an event.
Event Description Page Initialization Interactions during page initialization. Content Change Events triggered when the current block content changes. Content Loading Events triggered when the current block is loading. Retrieve/Submit/Reject workflow data Get data of the last node on the workflow. Submit workflow data Events triggered when submitting workflow. Reject workflow data Events triggered when workflow is rejected. Selected Events triggered when selecting the current block. Single-click Events triggered when clicking the current block. Double-click Events triggered when double-clicking the current block. Interface loaded Events triggered when interface loaded. Component loaded Events triggered when component loaded. OnFocus Events triggered when pointing to the current block. LostFocus Events triggered when the cursor leaving the current block. Upload Complete Events triggered when upload is complete. - Click
 , set event details.
, set event details.- Open Link: Open the link in different types of pages or windows when the event is triggered.
- Close The Window: Directly close the current window when the event is triggered.
- Script: Write a script to realize certain functions when the event is triggered.
infoAll custom scripts in Business Designer provide detailed error notifications when errors happen in preview or operation center, including page name, error control,script event name and error information.

- Click Finish.
- Right-click Menu
- Click Add options, and then set the right-click event information.

- Click Confirm.
- Click on an element from the left list, and then click on the canvas.
- Select the element and then set its attributes, events and other functions on the right side.info
Different elements require different attribute settings. For details, see Element Details.
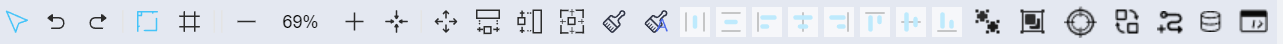
- Adjust elements using the tool bar to achieve best visual effect.

| Icon | Description |
|---|---|
| Click the icon and then click elements on the canvas to select them. | |
 | Go back to the last step or go to the next. |
| Display or hide the scale. | |
| Display or hide the grid on canvas. | |
 | Adjust the canvas size. |
 | Display the whole block on the canvas or display the block in full screen. |
 | Press the ctrl key and select multiple elements, and then make them the same width, height or same size. |
 | Enable format brush or dynamic format brush, and then select elements to make them the same format. Only available for graphic elements. |
 | Select three or more elements, and arrange them horizontally or vertically equidistant. |
 | Select two or more elements, and change their alignment. |
 | Ungroup or group the selected elements. |
| Check connections of all tags on the current page. | |
| Find and replace. | |
| Add data link controls in batches. | |
| Search for dynamic data sources related to the current page. Data sources bound with graphic elements are excluded. | |
| Display elements that have configured with interaction scripts. |
- Check tags connection.
- Click
 , and then click Start Inspection on the pop-up window.
, and then click Start Inspection on the pop-up window.
- (Optional) Click Edit next to errors after inspection, replace the data source and then check again.info
- Inspection finished is displayed when the connection is normal.
- No results are displayed when there is no bound data source.
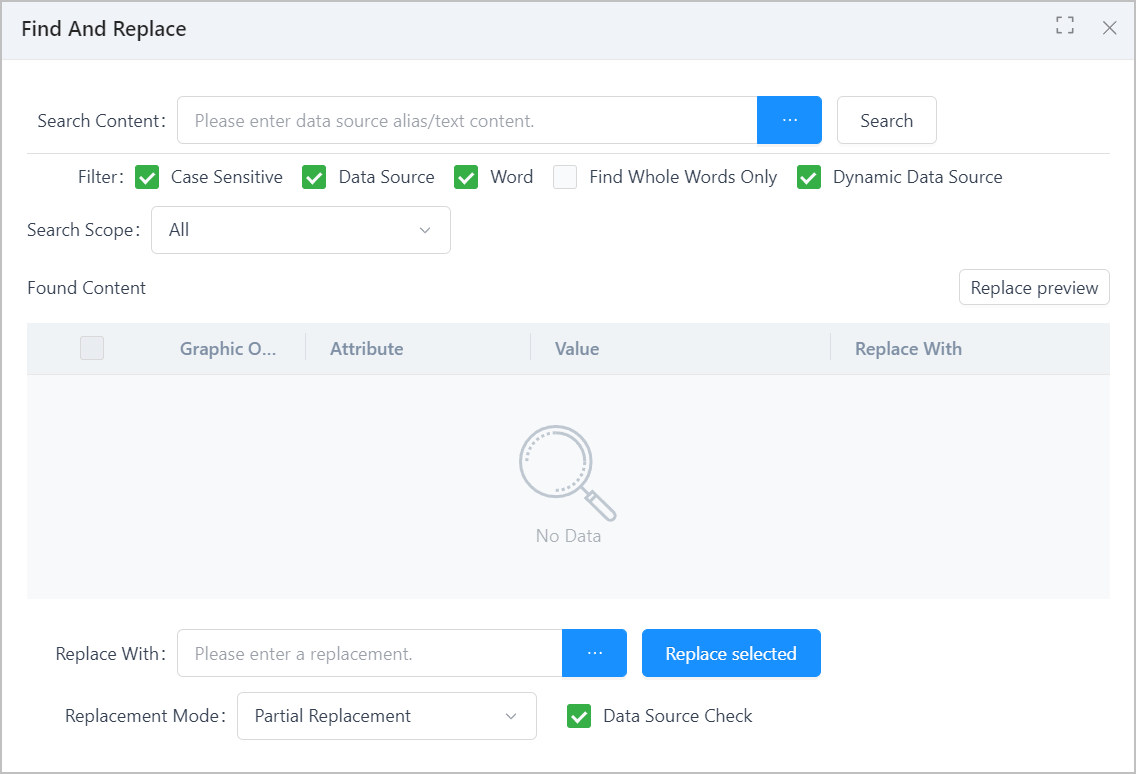
- Find and replace.
- Click
 , and then enter content you want to find or replace in the pop-up window.info
, and then enter content you want to find or replace in the pop-up window.infoData link controls are not available for text replacement.
tipYou can also click
 in the textbox to select a tag or property to be replaced.
in the textbox to select a tag or property to be replaced.
- Set filters as needed and then click Search.
- Set the replacement.
- Select a replacement mode and then click Replace Preview to view the effect.
- Select the found object, and then click Replace Selected.
- Add datalink in batches.
- Click
 , and then click Add Object Properties to select properties.
, and then click Add Object Properties to select properties.
- Set the display of selected attributes on the canvas, and then click Confirm.info
When the set Integer Digits are more than that of the selected data, the data will be compensated with 0. If less, the data will be displayed as it is. For example, the data is 352.69, Integer Digits is set to 5, the data is displayed as 00352.69. If Integer Digits is set to 2, the data is displayed as 352.69.
- Data source list.
- Click
 , enter keywords, and then click Query.info
, enter keywords, and then click Query.infoSelect a result, the corresponding element is highlighted on the canvas.

- Click
 next to the data source, and then select another data source to replace.info
next to the data source, and then select another data source to replace.infoYou can also directly enter a data source name following the naming rules similar to
system:Template_550:Instance_551:system:Property_554. - Click Confirm.
- Script management.
- Click
 .
.
- Select a component from the list, and then click Edit Script to edit the event script.
- Click Save to finish design.